想看英文文档的点这里
快速开始
快速开始指导
创建一个ppt只需要简单4步
通过PptxGenJS生成ppt,只需要简单的四部,请看下面在不同生成ppt的例子。
通过node生成ppt
1 | const pptxgen = require("pptxgenjs"); |
在浏览器端生成ppt
1 | // 1.创建ppt实例 |
安装
通过模块打包的应用
使用npm安装
npm install pptxgenjs --save
使用yarn安装
yarn add pptxgenjs
其它已经打包的文件
- CommonJS:dist/pptxgen.cjs.js
- ES Module: dist/pptxgen.es.js
在浏览器端通过script引入
使用cdn
- 同时支持现代浏览器和IE11
<script src="https://cdn.jsdelivr.net/npm/pptxgenjs@3.10.0/dist/pptxgen.bundle.js"></script>
- 只支持现代浏览器
1 | <script src="https://cdn.jsdelivr.net/npm/pptxgenjs@3.10.0/libs/jszip.min.js"></script> |
下载
- 同时支持现代浏览器和IE11
<script src="PptxGenJS/dist/pptxgen.bundle.js"></script>
- 只支持现代浏览器
1 | <script src="PptxGenJS/libs/jszip.min.js"></script> |
集成
在不同环境下可用的文件
- 直接通过script标签引入
dist/pptxgen.min.js - CommonJS
dist/pptxgen.cjs.js - ES6 Module
dist/pptxgen.es.js
在React,Vue,Angular中集成
1 | import pptxgen from "pptxgenjs"; |
使用
创建ppt报告实例
一个报告实例就是一个ppt文件。
通过模块打包的应用
1 | import pptxgen from "pptxgenjs"; |
在浏览器端通过script引入的应用
let ppt = new PptxGenJS();
ppt报告实例基础信息配置
ppt实例报告中,有一部分信息是可以配置的,如下例子
1 | pptx.author = 'Brent Ely'; |
ppt页面布局配置
可以通过layout来设置ppt中所有页面的布局方式。
pptx.layout = '布局名称';
标准的ppt页面布局表
| 布局名称 | 是否默认 | 布局大小 |
|---|---|---|
| LAYOUT_16x9 | 是 | 10x5.625英寸 |
| LAYOUT_16x10 | 否 | 10x6.25英寸 |
| LAYOUT_4x3 | 否 | 10 x 7.5英寸 |
| LAYOUT_WIDE | 否 | 13.3 x 7.5英寸 |
配置页面布局
支持用户自定义ppt页面布局。
- 使用
defineLayout()方法创建任意尺寸的布局 - 可以根据自己的需要创建尽可能多的布局,比如A3,A4
1 | // 给ppt定义一个新的A3尺寸 |
文字方向配置
文字从右向左(RTL)显示也是支持的,只需要将rtlMode属性配置为true即可
如下:1
pptx.rtlMode = true;
小提示
在设置RTL显示的同时,你可能还需要设置lang=’he’ ,更多信息查看Issue#600
添加新ppt页面
基础语法
1 | let slide = pptx.addSlide(); |
通过模板增加ppt页面
1 | let slide = pptx.addSlide("模板名称"); |
####
slide会返回一个对象,这个对象就是它自身,因此可以通过链式调用,如下:1
2slide.addImage({ path: "img1.png", x: 1, y: 2 }).addImage({ path: "img2.jpg", x: 5, y: 3 });
ppt页面配置
slide可配置的属性列表
| 选项 | 类型 | 默认值 | 解释 | 可选值 |
|---|---|---|---|---|
| background | 字符床 | FFFFFF | 背景颜色/图片 | 添加背景颜色/背景图片到ppt上,图片可以是图片链接或者base64 |
| color | 字符串 | 000000 | 默认的文字颜色 | 16进制或者rgb等可用的颜色 |
| hidden | boolean | false | 是否隐藏当前这张ppt | 比如设置slide.hidden = true |
Demo1
2
3
4
5
6slide.background = { color: "F1F1F1" }; //直接放个颜色
slide.background = { color: "FF3399", transparency: 50 }; // 颜色和透明度
slide.background = { data: "image/png;base64,ABC[...]123" }; // base64类型的图片
slide.background = { path: "https://some.url/image.jpg" }; // 通过地址引入的图片
slide.color = "696969"; // 设置ppt默认字体颜色
配置ppt的序号Slide Numbers
基础语法
slide.slideNumber = { x: 1.0, y: "90%" };
这个是用来设置每张ppt的序列号的,序列号默认给出,从1开始。
配置序号的位置
| 选项 | 类型 | 默认值 | 解释 | 可选值 |
|---|---|---|---|---|
| x | number | 1.0 | 序号位置的横坐标(单位英寸) | 范围是0-n |
| x | string | —- | 序号位置的横坐标(单位百分比) | “0%”-“100%” |
| y | number | 1.0 | 序号位置的纵坐标(单位英寸) | 范围是0-n |
| y | string | —- | 序号位置的纵坐标(单位百分比) | “0%”-“100%” |
| w | number | 1.0 | 宽度(单位英寸) | 范围是0-n |
| w | string | —- | 宽度(单位百分比) | “0%”-“100%” |
| h | number | 1.0 | 高度(单位英寸) | 范围是0-n |
| h | string | —- | 高度(单位百分比) | “0%”-“100%” |
| color | string | 000000 | 序号文字颜色 | 有效的颜色值 |
| fontFace | string | —- | 字体类型 | 有效的字体名 |
| fontSize | Number | —- | 字体大小 | 有效数字 |
demo
1 | // EX: Add a Slide Number at a given location |
保存ppt
有多种方法可以将已经生成的ppt保存下来。
- writeFile
生成一个普通ppt文件,在浏览器上会下载下来,在nodejs中通过fs模块保存代码到本地。
writeFile接收一个对象,对象里面的配置值如下
|选项|类型|默认值|解释|
|—-|—-|—-|—-|
|compression|boolean|false|是否压缩文件|
|fileName|string|Presentation.pptx|ppt的名字|
demo1
2
3
4
5
6
7
8// 一般情况下不需要then
pptx.writeFile({ fileName: 'Browser-PowerPoint-Demo.pptx' });
// 如果需要后续操作,可以调用then
pptx.writeFile({ fileName: 'Browser-PowerPoint-Demo.pptx' });
.then(fileName => {
console.log(`created file: ${fileName}`);
});
- Write
将ppt导出为数据形式,传入的参数
|选项|类型|默认值|解释|
|—-|—-|—-|—-|
|compression|boolean|false|是否压缩文件|
|outputType|string|blob|’arraybuffer’, ‘base64’, ‘binarystring’, ‘blob’, ‘nodebuffer’, ‘uint8array’|
demo1
2
3
4
5
6
7
8pptx.write("base64")
.then((data) => {
console.log("write as base64: Here are 0-100 chars of `data`:\n");
console.log(data.substring(0, 100));
})
.catch((err) => {
console.error(err);
});
- Stream
将ppt导出为二进制数据流
Demo1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17// Ex using: `const app = express();``
pptx.stream()
.then((data) => {
app.get("/", (req, res) => {
res.writeHead(200, { "Content-disposition": "attachment;filename=" + fileName, "Content-Length": data.length });
res.end(new Buffer(data, "binary"));
});
app.listen(3000, () => {
console.log("PptxGenJS Node Stream Demo app listening on port 3000!");
console.log("Visit: http://localhost:3000/");
console.log("(press Ctrl-C to quit demo)");
});
})
.catch((err) => {
console.log("ERROR: " + err);
});
保存多个ppt文件
- 浏览器端生成多个ppt文件。只需要多次创建实例就可以了,如下例子
1 | let pptx = null; |
- nodejs端生成多个ppt,只需要多次创建实例就可以了,如下例子
1 | import pptxgen from "pptxgenjs"; |
专题介绍
html转换为幻灯片
将html中的表格转换为1个或者多个ppt页面(自动换页)
- 支持表格样式包括:background colors, borders, fonts, padding等.
- ppt页面的margin设置可以统一使用全部配置或者统一使用模版
小笔记:
- 转换时css样式仅仅支持到单元格为止(内部文字样式不被支持)
- 不支持转换嵌套的表格,因此不要尝试转换嵌套的表格
HTML转换为幻灯片(ppt)的语法
1 | slide.tableToSlides(htmlElementID); |
HTML转换为幻灯片(ppt)的配置项
| 选项 | 类型 | 默认值 | 解释 | 可用的值 |
|---|---|---|---|---|
| x | number | 1.0 | 表格横坐标 | 可选值:0-256。表格在每个页面中的水平放置位置将在设置的这个地方 |
| y | number | 1.0 | 表格纵坐标 | 可选值:0-256。表格在每个页面中的垂直放置位置将在设置的这个地方 |
| w | number | 100% | 表格宽度(单位:英寸) | 范围:0-256 |
| h | number | 100% | 表格高度(单位:英寸) | 范围:0-256 |
| addHeaderToEach | boolean | false | 为每页ppt增加一个header | 比如:{addHeaderToEach: true} |
| addImage | string | - | 为每页ppt添加一个图片 | 例子:{addImage: {image: {path: “images/logo.png”}, options: {x: 1, y: 1, w: 1, h: 1}}} |
| addShape | string | - | 增加一个形状到每页ppt | 同全局addShape用法一样 |
| addTable | string | - | 增加表格到每页ppt | 同全局addShape用法一样 |
| addText | string | - | 增加文本到每页ppt | 同全局addShape用法一样 |
| autoPage | boolean | true | 当内容溢出时新建页面 | 如:{autoPage: false} |
| autoPageCharWeight | number | 0 | 换行时的权重 | -1.0-1.0 |
| autoPageLineWeight | number | 0 | 行高 | -10.-1.0 |
| colW | number | - | 列宽度 | 关于列宽度的数组,如:{colW: [2.0, 3.0, 1.0]} |
| masterSlideName | string | - | 使用模版的名称 | 比如: {master: ‘TITLE_SLIDE’} |
| newSlideStartY | number | - | 新的幻灯片开始的位置 | 如:: {newSlideStartY:0.5} |
| slideMargin | number | 1.0 | ppt的margin | 如:: {margin: [1.0,0.5,1.0,0.5]} |
HTML转换为幻灯片时table上的选项
在th标签上添加一个data属性可以用来管理列的属性
- 最小宽度可以通过
data-pptx-min-width属性管理 - 列宽度可以通过
data-pptx-width属性管理
demo1
2
3
4
5
6
7
8
9
10
11<table id="tabAutoPaging" class="tabCool">
<thead>
<tr>
<th data-pptx-min-width="0.6" style="width: 5%">Row</th>
<th data-pptx-min-width="0.8" style="width:10%">Last Name</th>
<th data-pptx-min-width="0.8" style="width:10%">First Name</th>
<th data-pptx-width="8.5" style="width:75%">Description</th>
</tr>
</thead>
<tbody></tbody>
</table>
小提示
- 在模版ppt定义好行边距等属性,所以在大多数时候配置时放入它的名称就可以了。
- 在html中隐藏表并不会起到自动调整大小的作用,因为这个属性在转换时不起作用。
Demo1
2
3
4
5
6
7
8
9
10
11
12
13// Pass table element ID to tableToSlides function to produce 1-N slides
pptx.tableToSlides("myHtmlTableID");
// Optionally, include a Master Slide name for pre-defined margins, background, logo, etc.
pptx.tableToSlides("myHtmlTableID", { master: "MASTER_SLIDE" });
// Optionally, add images/shapes/text/tables to each Slide
pptx.tableToSlides("myHtmlTableID", {
addText: { text: "Dynamic Title", options: { x: 1, y: 0.5, color: "0088CC" } },
});
pptx.tableToSlides("myHtmlTableID", {
addImage: { path: "images/logo.png", x: 10, y: 0.5, w: 1.2, h: 0.75 },
});
ppt分组
使用section可以为ppt进行分组
语法
1 | pptx.addSection({ title: "Tables" }); |
Section 配置参数
| 选项 | 类型 | 解释 | 可用的值 |
|---|---|---|---|
| title | string | 分组标题 | |
| order | integer | 分组的顺序 | 1-n,用来在任意位置添加分组 |
Demo1
2
3
4
5
6
7
8
9
10
11import pptxgen from "pptxgenjs";
let pptx = new pptxgen();
// STEP 1: Create a section
pptx.addSection({ title: "Tables" });
// STEP 2: Provide section title to a slide that you want in corresponding section
let slide = pptx.addSlide({ sectionTitle: "Tables" });
slide.addText("This slide is in the Tables section!", { x: 1.5, y: 1.5, fontSize: 18, color: "363636" });
pptx.writeFile({ fileName: "Section Sample.pptx" });
演讲笔记备注
可以在任意一页添加演讲笔记或者备注
语法
slide.addNotes('TEXT');
demo1
2
3
4
5
6
7
8let pres = new PptxGenJS();
let slide = pptx.addSlide();
slide.addText('Hello World!', { x:1.5, y:1.5, fontSize:18, color:'363636' });
slide.addNotes('This is my favorite slide!');
pptx.writeFile('Sample Speaker Notes');
API文档
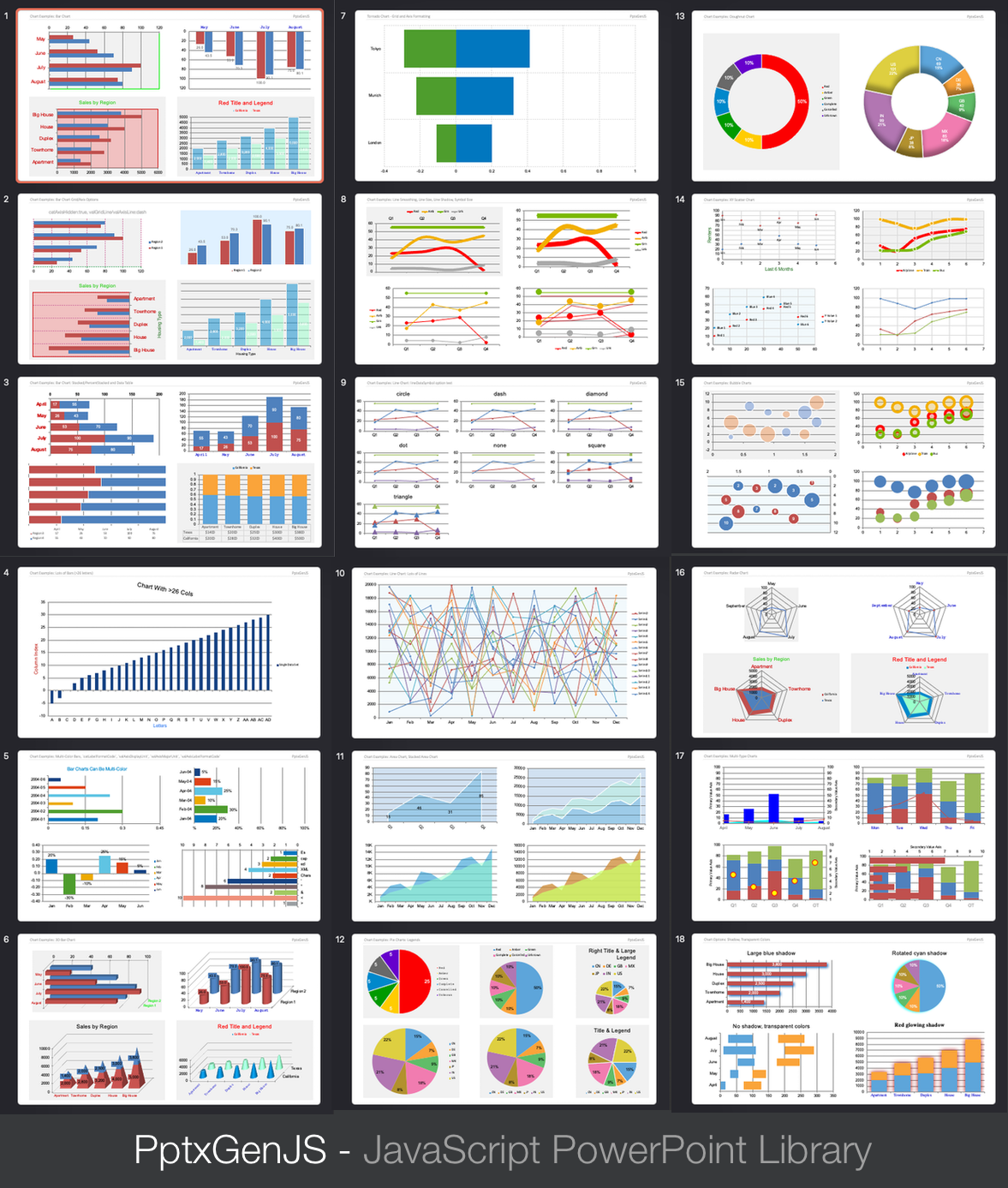
图表
PptxGenJS中几乎可以添加任意类型的图表到ppt中。
Demo1
2
3
4
5
6
7
8
9
10
11
12
13
14
15let pres = new pptxgen();
let dataChartAreaLine = [
{
name: "Actual Sales",
labels: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
values: [1500, 4600, 5156, 3167, 8510, 8009, 6006, 7855, 12102, 12789, 10123, 15121],
},
{
name: "Projected Sales",
labels: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
values: [1000, 2600, 3456, 4567, 5010, 6009, 7006, 8855, 9102, 10789, 11123, 12121],
},
];
slide.addChart(pres.ChartType.line, dataChartAreaLine, { x: 1, y: 1, w: 8, h: 4 });
核心图表类型
pptx.ChartType几乎包含了所有图表类型- 当前可配置的图表类型:
pptx.ChartType.area,pptx.ChartType.bar,pptx.ChartType.bar3d,pptx.ChartType.bubble,pptx.ChartType.doughnut,pptx.ChartType.line,pptx.ChartType.pie,pptx.ChartType.radar,pptx.ChartType.scatter
语法
slide.addChart(ChartType, chartData, optiongs)
更多参数,请查看这里。
- 示例:用js生成ppt的条形图
1 |
图片
PptxGenJS可以使用addImage添加任意图片到ppt中。
语法
slide.addImage({data/path: ''})
使用案例1
2
3
4
5
6
7
8// 通过url添加图片
slide.addImage({ path: "https://upload.wikimedia.org/wikipedia/en/a/a9/Example.jpg" });
// 通过本地路径添加图片
slide.addImage({ path: "images/chart_world_peace_near.png" });
// 通过base64添加图片
slide.addImage({ data: "image/png;base64,iVtDafDrBF[...]=" });
addImage可添加配置的参数
| 选项 | 类型 | 默认值 | 解释 | 可选值 |
|---|---|---|---|---|
| x | number | 1.0 | 序号位置的横坐标(单位英寸) | 范围是0-n |
| x | string | —- | 序号位置的横坐标(单位百分比) | “0%”-“100%” |
| y | number | 1.0 | 序号位置的纵坐标(单位英寸) | 范围是0-n |
| y | string | —- | 序号位置的纵坐标(单位百分比) | “0%”-“100%” |
| w | number | 1.0 | 宽度(单位英寸) | 范围是0-n |
| w | string | —- | 宽度(单位百分比) | “0%”-“100%” |
| h | number | 1.0 | 高度(单位英寸) | 范围是0-n |
| h | string | - | 高度(单位百分比) | “0%”-“100%” |
| data | string | - | base64类型的图片 | base64类型的图片 |
| path | string | - | 图片路径 | 相对地址或者绝对地址 |
更多参数,请查看这里。
addMedia添加媒体文件
PptxGenJS的addMedia文件可以添加任意媒体文件到ppt当中去。
Demo1
2
3
4
5
6
7
8
9// 通过网络地址添加网络媒体
slide.addMedia({ type: "video", path: "https://example.com/media/sample.mov" });
slide.addMedia({ type: "video", path: "../media/sample.mov" });
// 添加base64类型的媒体
slide.addMedia({ type: "audio", data: "audio/mp3;base64,iVtDafDrBF[...]=" });
// 添加在线内容
slide.addMedia({ type: "online", link: "https://www.youtube.com/embed/Dph6ynRVyUc" });
详细配置信息看这里
addShape增加图形
addShape函数可以添加多种类型的形状,
Demo1
2
3
4
5
6
7
8
9
10// Shapes without text
slide.addShape(pres.ShapeType.rect, { fill: { color: "FF0000" } });
slide.addShape(pres.ShapeType.ellipse, { fill: { type: "solid", color: "0088CC" } });
slide.addShape(pres.ShapeType.line, { line: { color: "FF0000", width: 1 } });
// Shapes with text
slide.addText("ShapeType.rect", { shape: pres.ShapeType.rect, fill: { color: "FF0000" } });
slide.addText("ShapeType.ellipse", { shape: pres.ShapeType.ellipse, fill: { color: "FF0000" } });
slide.addText("ShapeType.line", { shape: pres.ShapeType.line, line: { color: "FF0000", width: 1, dashType: "lgDash" } });
详情看这里
addTable 添加表格
Demo1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19// TABLE 1: Single-row table
let rows = [["Cell 1", "Cell 2", "Cell 3"]];
slide.addTable(rows, { w: 9 });
// TABLE 2: Multi-row table
// - each row's array element is an array of cells
let rows = [["A1", "B1", "C1"]];
slide.addTable(rows, { align: "left", fontFace: "Arial" });
// TABLE 3: Formatting at a cell level
// - use this to selectively override the table's cell options
let rows = [
[
{ text: "Top Lft", options: { align: "left", fontFace: "Arial" } },
{ text: "Top Ctr", options: { align: "center", fontFace: "Verdana" } },
{ text: "Top Rgt", options: { align: "right", fontFace: "Courier" } },
],
];
slide.addTable(rows, { w: 9, rowH: 1, align: "left", fontFace: "Arial" });
详情看这里
addText添加文案
Demo1
slide.addText([{ text: "TEXT", options: { OPTIONS } }]);
详情看这里